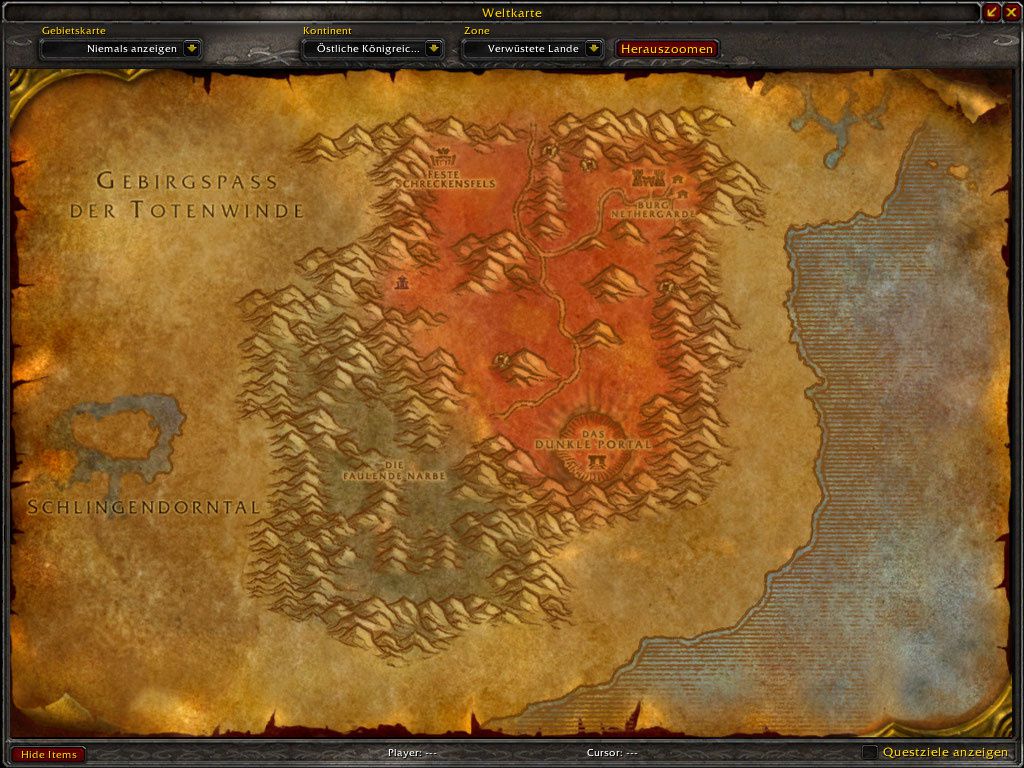
1: Rand für die Karten, die im Spiel sichtbar sind, wenn man aus einem Ort weiterreisen will.
Da diese Karten sehr unterschiedlich groß sind, muss der Rand variabel im Spiel aufgebaut werden können und sich dann um/hinter/auf das Bild legen. Da ist also auch ein Teil Programmierung notwendig.
Der Rand soll möglichst schmal sein und das Bild nur sauber und etwas augengefälliger als bisher vom Rest der Ansicht trennen. Es soll einfach schicker aussehen.
2: Rand für größere Karten wie bspw. im Wiki-Atlas.
Dies muss eine Möglichkeit, in welcher Form auch immer sein, die von uns erstellten und zukünftig zu erstellenden Karten per Photoshop (ich arbeite mit CS5) mit einem hübschen Rand zu versehen, der den Karten ein angenehmes Aussehen verleiht. Ich will das gar nicht weiter einschränken, hauptsache es ist für alle möglichen Größen nutzbar (skalierbar) oder, was noch geiler wäre, eine Art Filter o.ä. der größenunabhängig funktioniert.